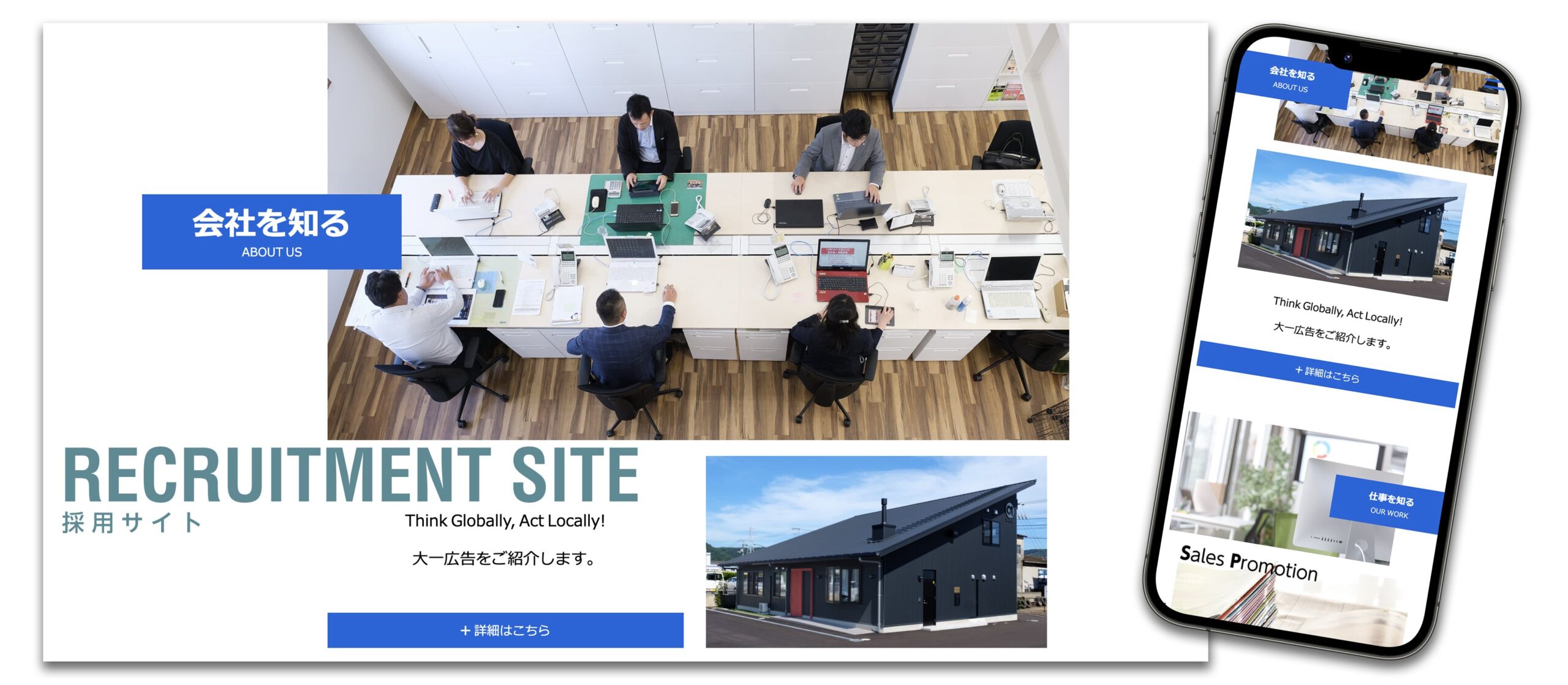
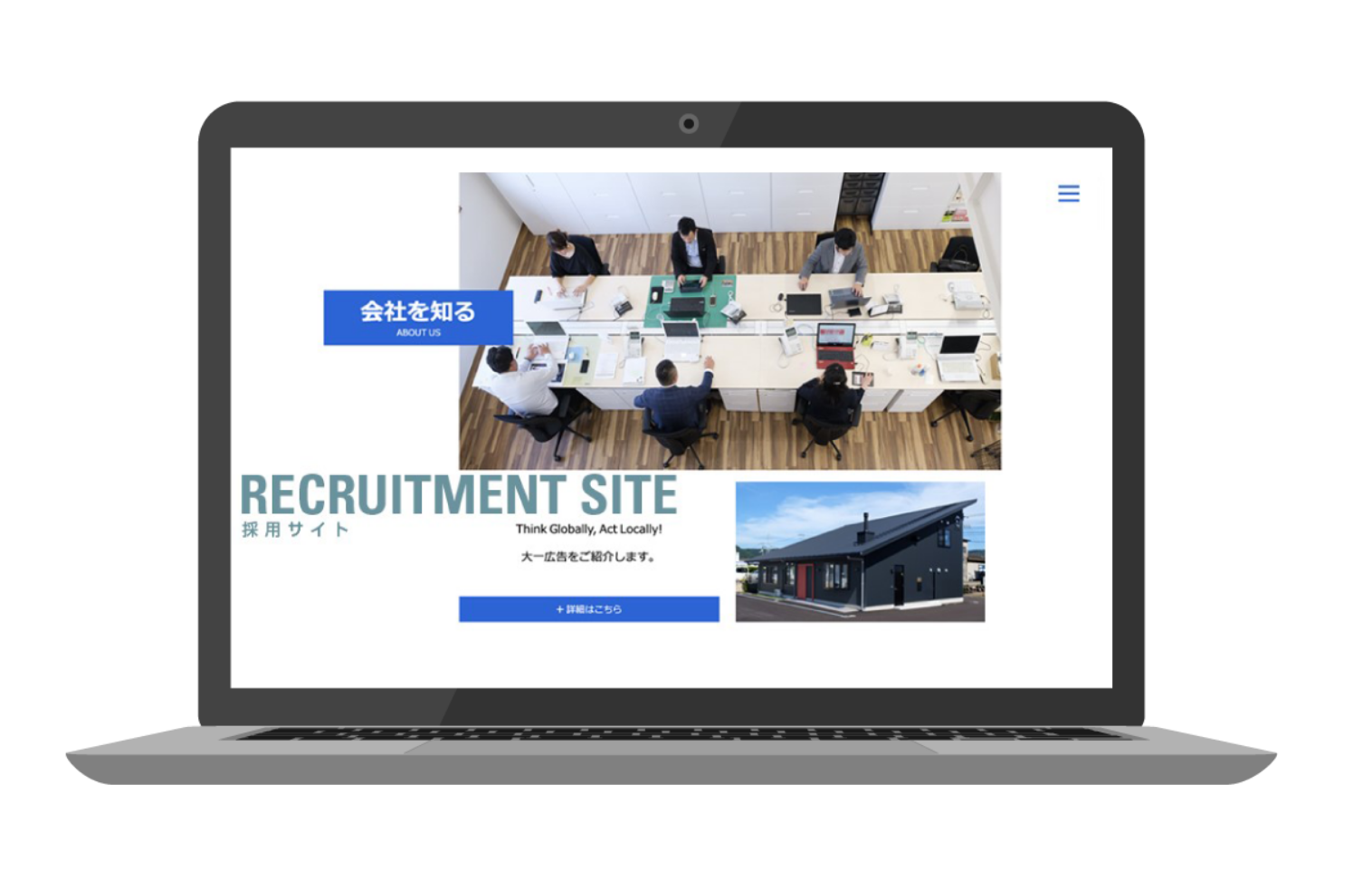
採用サイト

採用に特化した、企業情報を伝えるための採用専用サイトを制作します。コーポレートサイトとは別に、この採用専用サイトを構築することで、採用情報を求めてやってくるサイト訪問者に対して、より詳細な情報を届けることができます。
採用サイトは、先輩社員の声、会社の強み、仕事内容など求職者が求める情報を盛り込んだ構成となっており、求職者の興味や安心感に繋げることで応募に結びつけることが期待できます。
丁寧なヒアリングを重ね、企業側の「伝えたい」情報と、求職者側の「知りたい」情報を両方伝えられるサイトを構築していきます。ぜひ、お気軽にご相談ください。

先輩社員の声
ターゲットに近い先輩社員の写真やインタビューを掲載することで、求職者に親近感を抱いてもらい、実際の職場での働き方や雰囲気をより具体的にイメージしやすくなります。

数字で見る
「平均年収は?」「平均賞与額は?」等、求職者が面接で聞きにくい本当に知りたい情報を掲載することで採用後ミスマッチによる早期離職防止につながります。

一日の流れ
求職者が自社で働く姿をよりリアルに想像できるよう、出社から退社までの一日の業務フローを紹介することもポイントです。
作成イメージ


エンタメ化
イラストをメインに据え、より楽しそうな、興味を引くエンタメチックな仕上がりも可能!(イラスト費別途)
動画がメインのサイト
TOPでいきなり動画が流れたり、項目ごとに専用の動画を配置することも可能!(動画制作費別途)
スマホファースト
採用サイトはコーポレートサイトに比べてスマホからの閲覧が大半を占めます。スマホで見て見やすい、分かりやすいを意識して制作いたします。
納品までの流れ
お申込みから納品まで
約3ヵ月程度!
料金表
LP型ページ
テンプレート
(1Pのみ)
350,000円
- テンプレートへの情報を流し
込んで作成 - デザインの変更は不可
- 取材・撮影はなし
コンテンツを充実させたい
スタンダード
(6P程度)
700,000円
- オリジナルデザイン
- サイト分析機能あり
- 取材・撮影あり
貴社に合わせてご提案
オーダーメイド
(8〜16P程度)
1,000,000円〜
- 完全オリジナルデザイン
- サイト分析機能あり
- 取材・撮影あり